# 痛点

痛点:右侧样式组件有很多相同的样式,如:margin、padding 等。这样每次都重复开发相同样式,不仅浪费时间和精力,而且代码量也会大大增多。
# 解决方案
解决方案:将多个样式抽离成单一样式组件。(一个组件对应一个样式)
有两种使用方式:
- 常规方式:将单一组件当作普通组件使用,需要用到该样式的组件独自 import。
- 可配置方式:将用到的样式通过配置方式进行组装成包含多种样式的样式聚合组件。
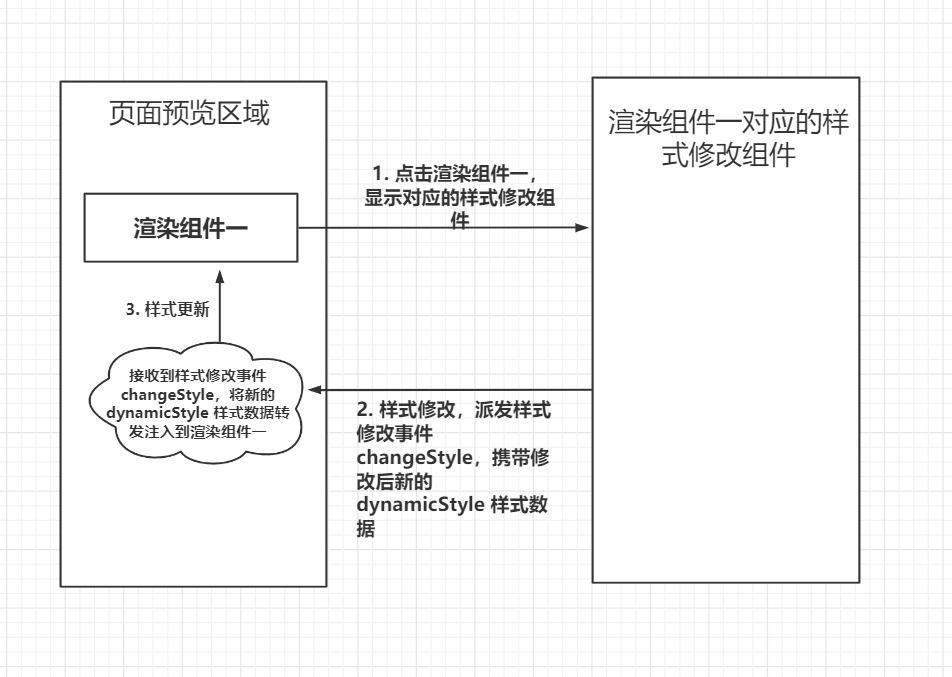
之前的流程:

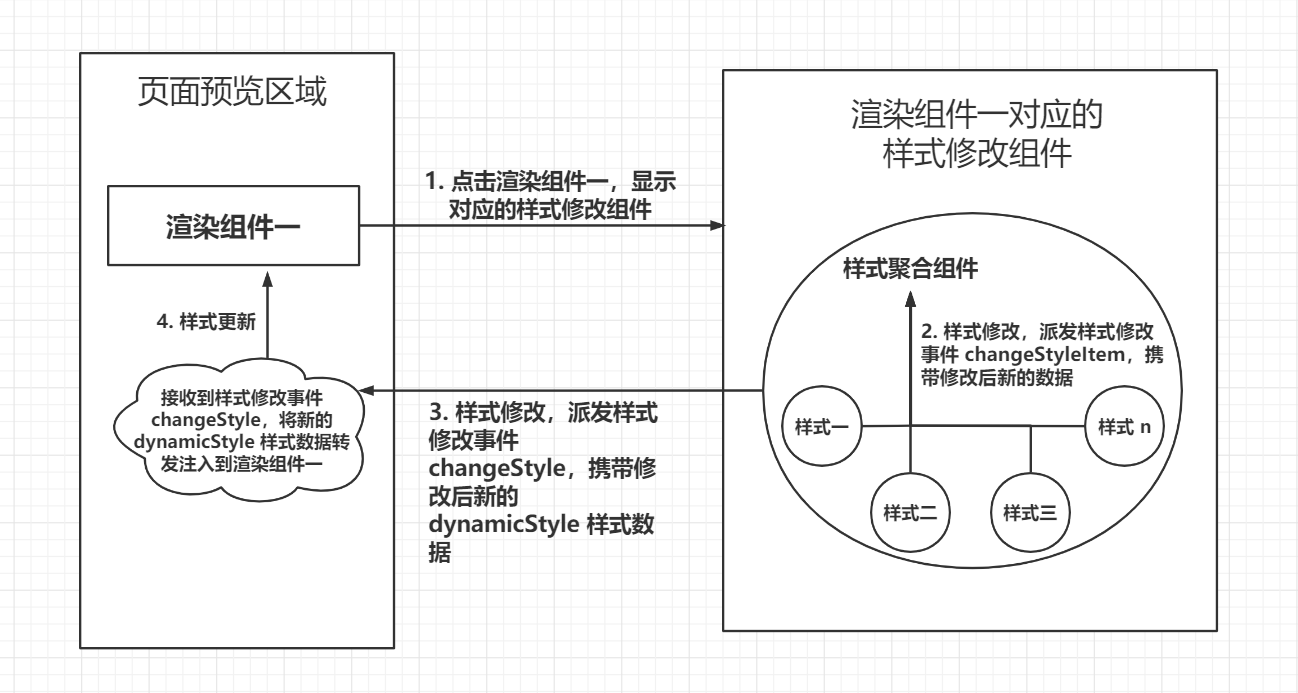
现在的流程:

在页面预览区域点击组件后,右侧样式修改组件多加一层处理逻辑,添加一个 <styleCollection /> 组件对各个单一样式进行聚合和数据派发。
当单一样式组件内部样式更改后,向样式聚合组件 <styleCollection /> 组件派发 changeStyleItem 事件,然后样式聚合组件 <styleCollection /> 组件再向上派发事件 changeStyle 事件。
# 数据格式
之前外部传入基本数据信息 data 格式:
[
{
component, // 渲染组件
styleComponent, // 渲染组件对应修改样式的组件
dynamicStyle, // 组件样式 props
},
{
// ...
}
]
更改为:
[
{
component, // 渲染组件
styleComponent, // 渲染组件对应修改样式的单一组件列表
dynamicStyle, // 组件样式 props
customSingleStyles, // 自定义单一组件 map
},
{
// ...
}
]
- 更改 styleComponent 数据格式
- 新增 customSingleStyles 属性
# styleComponent
兼容旧的逻辑,仍然可以传入一整个样式修改组件。
新的格式为:
styleComponent: {
component, // 单一样式组件名
label, // label 名
name, // dynamicStyle 中对应的对象属性名
}
之所以这么设计,是考虑到单一组件复用的情况。如:一个 Color 组件,可能同时拥有背景色 backgroundColor 和文本颜色 Color。那么外部传入基本数据信息 data 格式为:
[
{
component: 'Color',
label: 'Background Color',
name: 'backgroundColor',
},
{
component: 'Color',
label: 'Text Color',
name: 'color',
}
]
# customSingleStyles
该属性为拓展除了框架提供的单一样式组件,自定义的单一样式组件数据。
数据格式为:
{
componentName: Component // 组件名: 样式组件
}